| Maintainer | Thomas Hallgren |
|---|---|
| Stability | Experimental |
| Safe Haskell | None |
| Language | Haskell2010 |
WebFudgets
Contents
Description
- data F hi ho
- type (+) a b = Either a b
- fromLeft :: Either a b -> Maybe a
- fromRight :: Either b a -> Maybe a
- runF :: F t t1 -> IO ()
- buttonF :: AttrValue -> F ButtonClick ButtonClick
- data ButtonClick = BtnClick
- buttonGroupF :: F hi ho -> F (ButtonClick + hi) (ButtonClick + ho)
- toggleButtonF :: String -> F Bool Bool
- checkboxF :: F Bool Bool
- radioGroupF :: Eq alt => Options alt -> F alt alt
- radioGroupF' :: Eq alt => Options alt -> F alt alt
- selectF :: Eq alt => Options alt -> F alt alt
- data Options alt = Options [(alt, String)] alt
- dynSelectF :: Eq alt => Options alt -> SelectF alt
- type SelectF alt = F (ListRequest alt) alt
- data ListRequest alt
- sliderF :: Enum a => (a, a) -> F a a
- progressF :: (Num i, Ord i, Show i) => i -> F i o
- meterF :: (Num i, Ord i, Show i) => (i, i) -> F i o
- stringDisplayF :: F String ho
- htmlDisplayF :: F String ho
- showF :: Show i => F i o
- numberF :: (Show a, Read a, Num a) => F a a
- readShowF :: (Show a, Read a) => F a a
- stringF :: F String String
- passwordF :: F String String
- canvasF :: (Int, Int) -> F (Picture ()) (MouseEvent, MouseData)
- canvasF' :: Int -> (Int, Int) -> F (Bool, Picture ()) (MouseEvent, MouseData)
- imgF :: URL -> F URL o
- imgF' :: [Attribute] -> URL -> F URL o
- alertF :: F String ho
- focusF :: F hi ho -> F (Bool + hi) (Bool + ho)
- disableF :: F hi ho -> F (Bool + hi) ho
- eventF :: Event a => [a] -> ((a, EventData a) -> ho) -> F t ho -> F t ho
- textF :: String -> F hi ho
- htmlF :: String -> F hi ho
- ahrefF :: URL -> F i o -> F i o
- h1F :: F t ho -> F t ho
- h2F :: F t ho -> F t ho
- h3F :: F t ho -> F t ho
- h4F :: F t ho -> F t ho
- pF :: F t ho -> F t ho
- tableF :: Int -> F t ho -> F t ho
- divF :: F t ho -> F t ho
- boxF :: F t ho -> F t ho
- ulF :: F t ho -> F t ho
- olF :: F t ho -> F t ho
- liF :: F t ho -> F t ho
- preF :: F t ho -> F t ho
- permuteF :: ([Elem] -> [Elem]) -> F t ho -> F t ho
- shellF :: String -> F t ho -> F t ho
- vBoxF :: F t ho -> F t ho
- hBoxF :: F t ho -> F t ho
- classF :: F t ho -> AttrValue -> F t ho
- withF :: F t ho -> [Attribute] -> F t ho
- dynWithF :: F hi ho -> F ([Attribute] + hi) ho
- dynF :: F i o -> F (F i o + i) o
- (>+<) :: F i1 o1 -> F i2 o2 -> F (i1 + i2) (o1 + o2)
- (>+) :: F t ho -> F t1 t2 -> F t ho
- (+<) :: F t t2 -> F t1 ho -> F t1 ho
- listF :: Eq a => [(a, F t b)] -> F (a, t) (a, b)
- (=<=) :: F t ho -> F t1 t -> F t1 ho
- (=>=) :: F t t1 -> F t1 ho -> F t ho
- loopLeftF :: F (loop + hi) (loop + ho) -> F hi ho
- loopF :: F t t -> F t t
- loopThroughRightF :: F (ro + hi) (ri + ho) -> F ri ro -> F hi ho
- mapF :: (hi -> ho) -> F hi ho
- filterF :: (ho -> Bool) -> F ho ho
- mapMaybeF :: (hi -> Maybe ho) -> F hi ho
- concatMapF :: (i -> [o]) -> F i o
- stateF :: (s -> hi -> (s, [ho])) -> s -> F hi ho
- persistentStateF :: (Read s, Show s) => String -> (s -> i -> (s, [o])) -> s -> F i o
- localStorageF :: (Read a, Show a) => String -> a -> F a a
- putF :: ho -> F hi ho -> F hi ho
- putsF :: [ho] -> F hi ho -> F hi ho
- nullF :: F hi ho
- idF :: F hi hi
- concatF :: F [i] i
- toBothF :: F a (a + a)
- throughF :: F ho ho -> F ho ho
- splitF :: F (a, b) (a + b)
- gatherF :: F (a + b) (a, b)
- gatherF' :: (a, b) -> F (a + b) (a, b)
- timerF :: F (Maybe Interval) Tick
- data Tick = Tick
- writeLogF :: (ho -> String) -> F ho ho
- initF :: CIO t -> (t -> F hi ho) -> F hi ho
- ioF :: (hi -> CIO ho) -> F hi ho
- elemDisplayF :: Maybe (CIO Elem) -> F (CIO Elem) o
- modifyF :: (H ho -> [Elem] -> CIO [Elem]) -> F t ho -> F t ho
- type H a = a -> CIO ()
- type URL = String
- data Attribute :: *
- (=:) :: AttrName -> AttrValue -> Attribute
- attr :: String -> AttrName
- style :: String -> AttrName
- prop :: String -> AttrName
- type AttrValue = String
- data MouseEvent :: *
- data MouseData :: * = MouseData {
- mouseCoords :: !(Int, Int)
- mouseButton :: !(Maybe MouseButton)
- mouseWheelDeltas :: !(Double, Double, Double)
- data MouseButton :: *
- data Interval :: *
- chop :: Int -> [t] -> [[t]]
- readM :: Read a => String -> Maybe a
The Fudget type
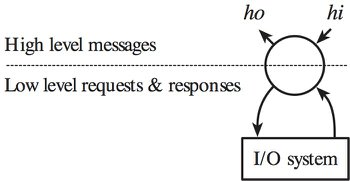
data F hi ho
F hi ho is the type of a fudget that
consumes an high-level input stream of values of type hi and
produces an high-level output stream of values of type ho.
It can also generate a number of user interface elements,
and can read input from and send output to those user interface elements.

Other types
We use the notation a+b for Either a b
Running a fudget
runF is typically used only once in the main function of a program.
It runs the fudget and adds any user interface elements it generates
to the documentBody of the web page.
User interface elements
buttonF :: AttrValue -> F ButtonClick ButtonClick
buttonGroupF :: F hi ho -> F (ButtonClick + hi) (ButtonClick + ho)
Creates a button with another fudget inside (which
should be something simple, e.g. an imgF or a stringDisplayF...),
<button>...</button>.
radioGroupF :: Eq alt => Options alt -> F alt alt
A group of checkboxes allowing you to select one of several alternatives
radioGroupF' :: Eq alt => Options alt -> F alt alt
A radioGroupF without the built-in vertical layout
selectF :: Eq alt => Options alt -> F alt alt
A menu of options, <select><option>...</option>...</select>
dynSelectF :: Eq alt => Options alt -> SelectF alt
A menu of options that can be modified dynamically
type SelectF alt = F (ListRequest alt) alt
data ListRequest alt
sliderF :: Enum a => (a, a) -> F a a
A slider which lets you choose a value from an enumeration,
<input type="range">
meterF :: (Num i, Ord i, Show i) => (i, i) -> F i o
A meter for scalar value between given minimum and maximum.
<meter min=... max=...></meter>
stringDisplayF :: F String ho
An output-only element displaying text, <span>...</span>
htmlDisplayF :: F String ho
An output-only element displaying HTML content
A string input/output field that shows **** instead of the actual
input, <input type="password">
canvasF :: (Int, Int) -> F (Picture ()) (MouseEvent, MouseData)
Creates a canvas of given width and height. Use the Picture type
from Haste.Graphics.Canvas to draw things. The canvas outputs
MouseUp events (becase MouseUp seems to work for both the left and
the right mouse button, while Click only works for the left mouse
button).
canvasF' :: Int -> (Int, Int) -> F (Bool, Picture ()) (MouseEvent, MouseData)
canvasF with a custom scaling factor and option to render on top of
or replace the current picture
An image, <img src="url" alt="">
You can change the image dynamically by sending in the URL of another
image.
imgF' :: [Attribute] -> URL -> F URL o
An image with extra attributes, <img src="url" ...>.
You can change the image dynamically by sending in the URL of another
image.
Interaction control
focusF :: F hi ho -> F (Bool + hi) (Bool + ho)
Allows you to observe and control the focus of a fudget. (Focus determines where keyboard input goes.)
eventF :: Event a => [a] -> ((a, EventData a) -> ho) -> F t ho -> F t ho
Add event handlers to the elements generated by a fudget.
MouseEvent and MouseData are re-exported from this module, other
event types can be imported from Haste.Events.
Static content
Layout
permuteF :: ([Elem] -> [Elem]) -> F t ho -> F t ho
Rearrange the elements generated by a fudget. Note that Elems
can not be duplicated.
Traditional Fudgets compatibility
shellF :: String -> F t ho -> F t ho
With traditional Fudgets, shellF creates top-level application windows.
With WebFudgets, using shellF is entierly optional. It just puts a
title above another fudget and adds a couple of <div> elements that
can be styled to look like a traditional application window with a
title bar, if you wish.
<div class="shellF"><h4>title</h4><div>...</div></div>
Changing style and other properties
classF :: F t ho -> AttrValue -> F t ho
Set the class attribute of the elements generated by a fudget
Fudget plumbing

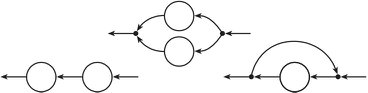
Parallel composition
(>+) :: F t ho -> F t1 t2 -> F t ho infixl 5
Parallel composition where only the left fudget is connected. The right fudget is typically static content.
(+<) :: F t t2 -> F t1 ho -> F t1 ho infixl 5
Parallel composition where only the right fudget is connected. The left fudget is typically static content.
Serial composition
(=<=) :: F t ho -> F t1 t -> F t1 ho infixr 3
Right-to-left serial composition. The output stream of the right fudget
is connected to the input stream of the left fudget. This was
originally called >==< in Fudgets.
Loops
loopLeftF :: F (loop + hi) (loop + ho) -> F hi ho
Creates a feedback loop. loopLeftF fud behaves as follows:
output from fud tagged Left will be sent back to
the input of fud. Output from fud tagged Right will be sent to the
output of loopLeftF fud. Input to loopLeftF fud will be tagged
Right and delivered to fud.
Copy output back to the input. The fudget needs to send on average strictly less than one output message per input message, otherwise it will become busy reacting to its own messages.
loopThroughRightF :: F (ro + hi) (ri + ho) -> F ri ro -> F hi ho
loopThroughRightF master slave is similar to loopLeftF master, but
the loop goes through the slave fudget. (A better name might be
encapsulateF since all communication with the slave has to go via
the master, so the slave is encapsulated in this sense.)
Adding application specific functionality
Stateless
filterF :: (ho -> Bool) -> F ho ho
Like filter for lists. Propagates values from the input stream to
the output stream if they pass a test.
concatMapF :: (i -> [o]) -> F i o
Stateful
stateF :: (s -> hi -> (s, [ho])) -> s -> F hi ho
stateF is used to maintain an internal state.
Given a state transition function f and an initial state s,
stateF f s responds to input by applying f to it to update the
internal state and generate zero or more output messages.
persistentStateF :: (Read s, Show s) => String -> (s -> i -> (s, [o])) -> s -> F i o
Like stateF, but also uses LocalStorage to retain the state between
activations of the web application. The first argument is a key that should
be unique among all web applications on the same server.
localStorageF :: (Read a, Show a) => String -> a -> F a a
Outputs one message read from LocalStorage on startup. Writes any input to LocalStorage.
Stream manipulation
After the first Left a and Right b has arrived on the input, gatherF
output pairs (a,b) with the most recent a and b values received.
Timing
Debugging
Low-level access
This reveals implementation details that might change.
Re-exported from Haste
data Attribute :: *
A key/value pair representing the value of an attribute. May represent a property, an HTML attribute, a style attribute or a list of child elements.
Create a DOM property name. See http://stackoverflow.com/questions/6003819/properties-and-attributes-in-html for more information about the difference between attributes and properties.
data MouseEvent :: *
Instances
| Event MouseEvent | |
| type EventData MouseEvent = MouseData |
data MouseData :: *
Event data for mouse events.
Constructors
| MouseData | |
Fields
| |
data Interval :: *
Interval and repeat for timers.